วิธีสร้าง Menu สวย ๆ ด้วย Gadget Linklist บน Blogger ในบทความนี้ จะนำเสนอการสร้างเมนูบน Blogger ด้วย Gadget อีกชนิดหนึ่ง คือ Gadget Pagelist หรือภาษาไทยเรียกว่า Gadget หน้าเว็บ

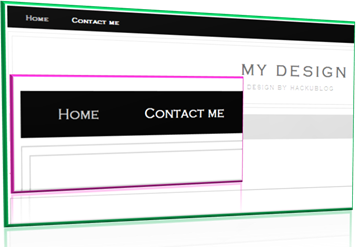
วิธีการสร้างเมนูด้วย Gagdget Pagelist จะมีความคล้ายคลึงกันกับการใช้ Gadget Linklist แต่ในที่นี้จะตัด Search Box ออกไป ให้มีเพียง Link ของเมนูเท่านั้น และ จะใช้พื้นหลังในตัวอย่างเป็นพื้นสีดำเพื่อให้นำไปใช้กับ Templats ที่มี Theme สีเข้มได้ง่ายขึ้น

สำหรับตัวอย่างของเมนูนี้คุณสามารถดุได้ที่ >> Navigation Munu Using Pagelist Gadget DEMO





